WordPressサイトのテンプレート作業
自分が楽するためのメモ。誰得記事。
WordPressのサイトを作成後に実施している定形作業をまとめておく。現在一番安定して運営進行している「北本日記」のサイトをベースにまとめる。
大分類
- 投稿エディタ
- テーマ
- プラグイン
- Jetpack有効化
- Jetpackの設定
- WP-DBManagerの設定
- テーマの設定
- サイトマップ
- メニュー
- お問い合わせ
- ウィジェット
- パーマリンクの設定
- モバイル対応
- Googleアナリティクスの設定(テーマ編集)
- XML Sitemap.xmlの作成
- Googleウェブマスターツールへの登録
- 更新情報サービスの設定
投稿エディタ
最初投稿エディタのツールバーは1行しか表示されていない。これだと不便なので隠されている2行めを表示する。
設定方法は簡単。1行目の一番右のボタン「全ツール表示切替」をクリックするだけ。これで「見出し1〜6」を設定できるコンボボックスが表示される。
ショートカットも用意されている。Alt+Shift+Z。Macの場合はAltの代わりにOptionキー。
基本的に2行表示にしておいたほうが便利だが、小さい画面では適宜2行めを非表示にするとスペースが広く使えてよい。
プラグイン
あんまりプラグイン多用はよくないと言いますが、便利なものはとりあえず入れておく・・・。
- Akismet
- BJ Lazy Load
- PHP Code Widget
- Google XML Sitemaps
- Jetpack by WordPress.com
- MapPress Easy Google Maps
- PS Auto Sitemap
- Quick Cache
- TinyMCE Advanced
- WordPress Related Posts
- WP-DBManager
- WP Smush.it
- Duplicate Post
Jetpack有効化
Jetpack→Wordpress.comと連携ボタンをポチって、Wordpress.comアカウントを入力する。
さすれば、あら不思議。便利機能が色々使えるようになる。
Jetpack設定
Jetpackは自動的に有効になるものも多いが、手動設定が必要なものも多い。
以下は手動設定する。
- カルーセル
- 共有
- モバイル用テーマ
- 追加ウィジェット
WP-DBManagerの設定
設定が完了するまで怖い警告が表示され続ける。
[Your backup folder MIGHT be visible to the public]
以下の記事を参考に設定を完了させる。
****
テーマの設定
最近は「Delicacy」テーマ一択。
個人的な好み。2カラム編成。好きな色設定できる。メニューとウィジェット自由に配置可能。CSS編集できる。
これだけできれば十分。テーマ探しやオリジナルテーマ作るのはダルい(´・ω・`)
- 外観→テーマ→インストールで「Delicacy」をインストール後、有効化
- テーマの管理でサブタイトルを設定
- 外観→テーマ→Theme Optionsで好きな色を選ぶ
サイトマップ
- 固定ページの作成
- サイトマップ設定
- メニューにサイトマップ固定ページを追加
モバイル対応
Jetpackで自動的に設定される
Googleアナリティクスの設定
Jetpackのモバイル機能を使っている場合は注意。モバイル版に対しても設定しないとモバイルサイトへのアクセス記録が取れない。
ワタシは半年間もこのことに気づきませんでした(;・∀・)
1.通常版
- 外観→テーマ編集
- header.phpを開く
- googleアナリティクスで取得したトラッキングコードを</head>タグの直前に貼り付ける
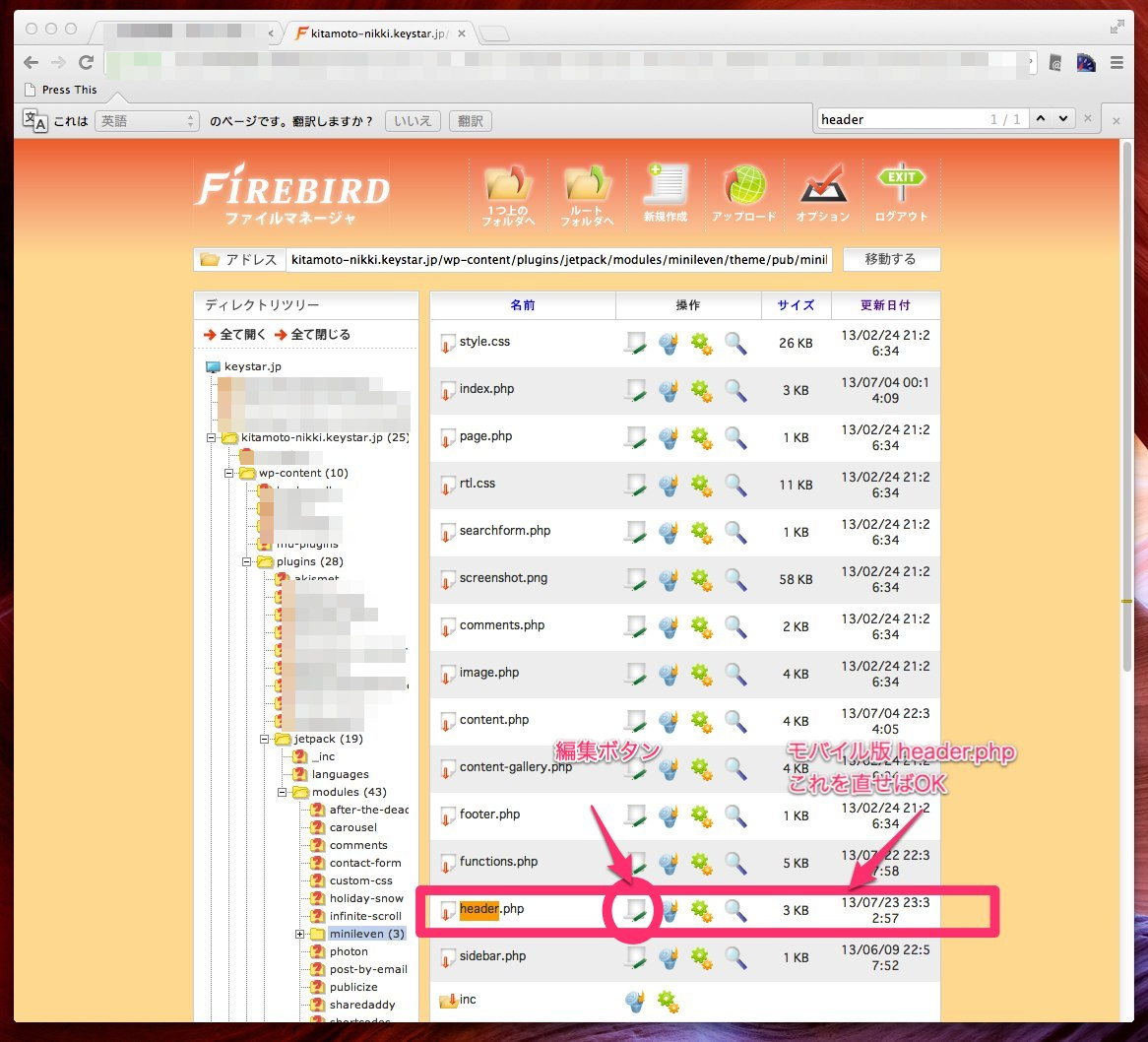
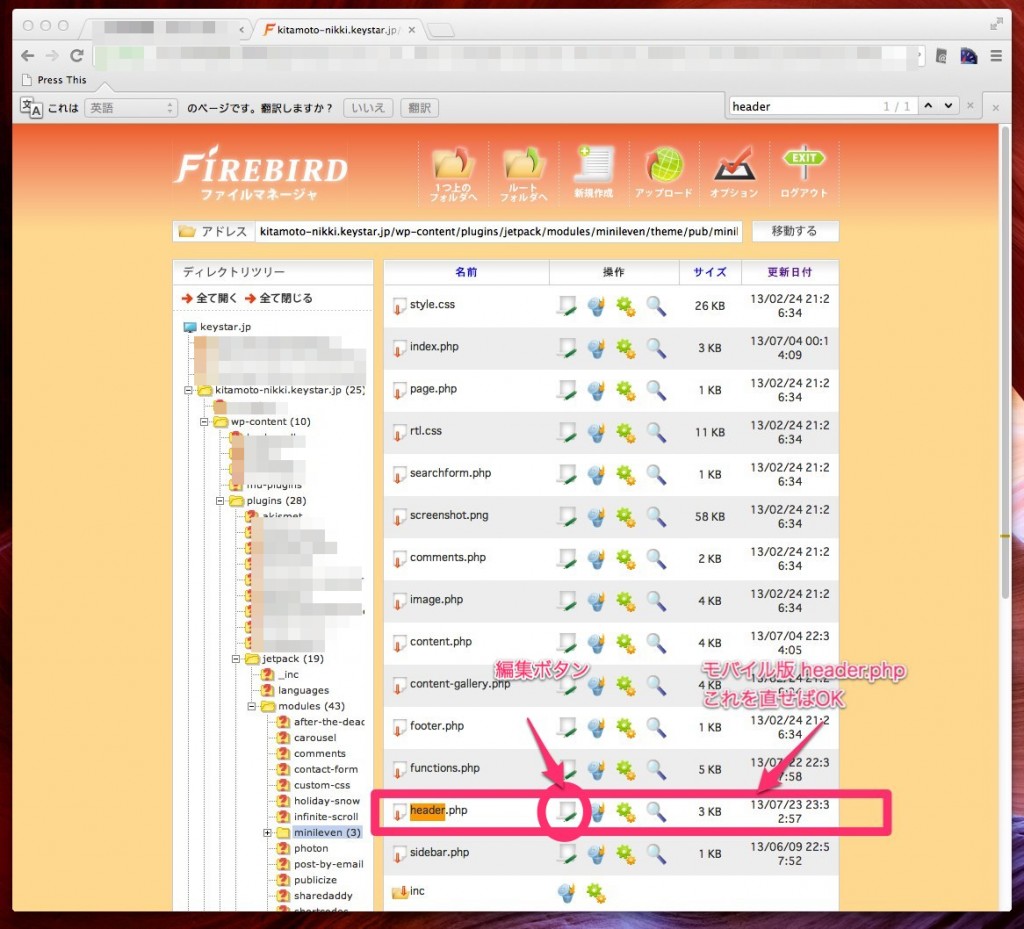
2.モバイル版
モバイル版のテーマ編集はダッシュボードから行えない。以下のファイルを直接編集する。
- /自分のドメイン/サブドメイン/wp-content/plugins/jetpack/modules/minieven/theme/pub/minieven/header.php
契約しているサーバがWebのファイルマネージャを用意していればそれを利用します。用意していなければFTPクライアントを使う。
ワタシはFIREBIRDというサーバを使っています。以下はWebのファイルマネージャの例になります。
ウィジェット
サイドバー
- 人気の投稿とページ(Jetpack)
- 最近の投稿
- 最近の更新(PHP Code Widget)
- カテゴリー
- アーカイブ
PHP Code Widgetには以下のコードを貼り付けておけばOK
****
パーマリンクの設定
設定理由
- デフォルトのパラメータURLはなんかイヤ
- URLで年月日がわかるようにしたい
- ポスト名がURLに入っていれば便利そうだが、面倒。日本語URL未対応アプリ多い。かと言ってすべてのポスト名を英訳するのもイヤ。アルファベット表記のポスト名もイヤ。
設定値
/%year%/%monthnum%/%day%/%post_id%/
更新情報サービスの設定
設定値
http://rpc.pingomatic.com/
http://api.my.yahoo.co.jp/RPC2
http://bulkfeeds.net/rpc
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://coreblog.org/ping/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://www.blogpeople.net/ping/
WordPress自動カスタマイズインストーラー?
WordPressをインストールする都度、この作業をやるのはとても面倒だ。設定ファイルに記述しておいて喰わせたら自動的にインストールしてくれるプラグインとかないのでしょうかね(;・∀・)
こうしたい・・・
事前作業
- 設定ファイル書いておく(必要に応じて適宜メンテ)
WordPressサイト構築時
- WordPress簡単インストール
- プラグインのインストール(定形カスタマイズインストーラー)
- 設定ファイルを定形カスタマイズインストーラーに食わせる
→プラグインのインストール、テーマの設定、投稿エディタのカスタマイズ、Googleアナリティクスの設定等々がすべて自動的に設定される。




コメント